使用vue框架快速开发百度小程序教程
编辑时间:2019-08-24 18:07 浏览次数:
在Megalo@0.2.0正式发布,优化了数据更新性能的同时,支持了百度智能小程序,着实激动了一把,这“可能”是目前社区里第一个同时支持三端小程序的vue小程序框架。
跟着文档走 官方文档的第一部分就是快速入门,顺藤摸瓜,构建一个megalo项目。 安装 $ npm install -g @megalo/cli
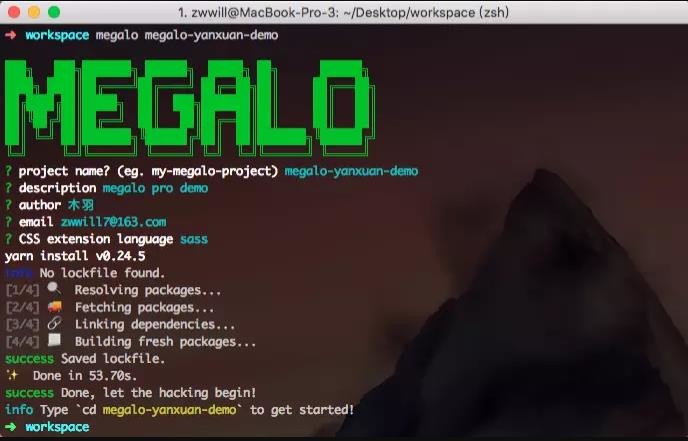
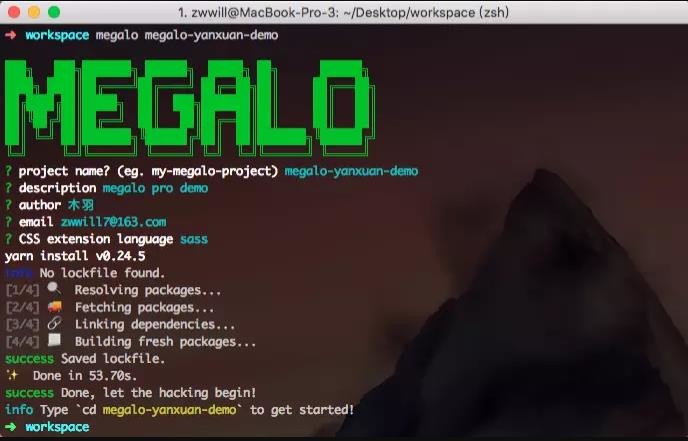
 构建 $ megalo megalo-yanxuan-demo
构建 $ megalo megalo-yanxuan-demo
 打包以微信小程序为入口$npmrundev:微信 至此一个完整的megalo 项目就构建好了,接下来我们开始转移源码 转移 weex 项目。我从以前weex的demo项目为基础进行转移,转移过程中涉及到很多weex特有的api的移除和转换。
打包以微信小程序为入口$npmrundev:微信 至此一个完整的megalo 项目就构建好了,接下来我们开始转移源码 转移 weex 项目。我从以前weex的demo项目为基础进行转移,转移过程中涉及到很多weex特有的api的移除和转换。
以网络请求为例,weex 是使用的 stream
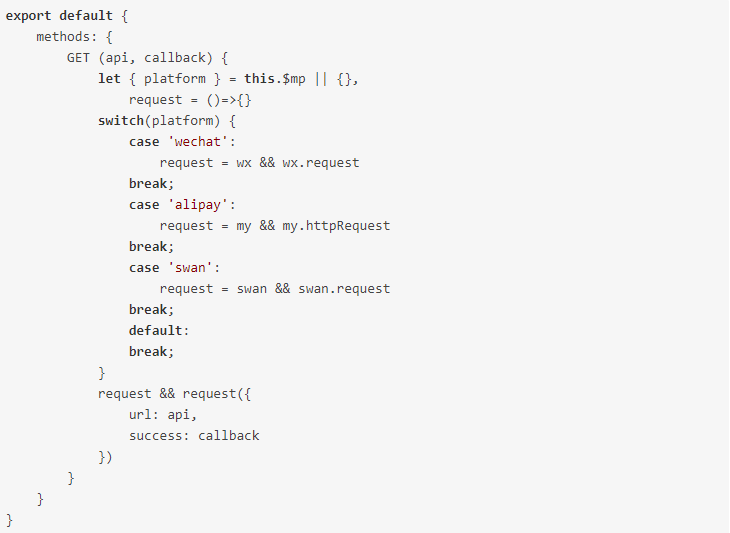
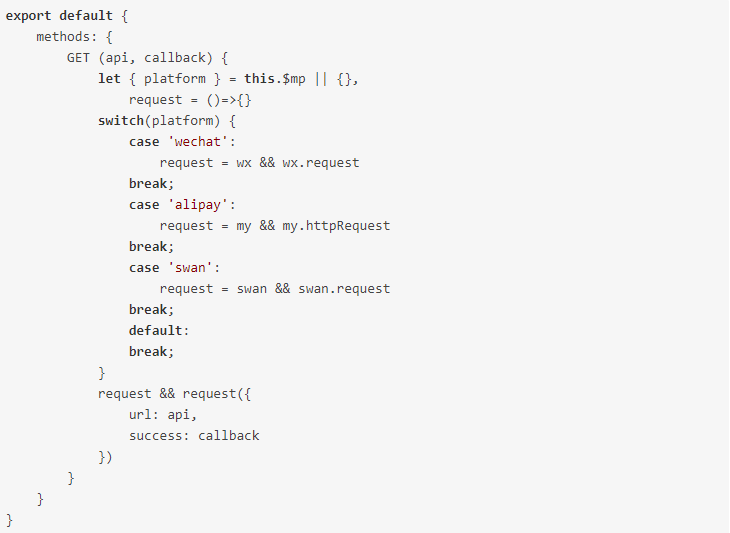
 因为小程序都有提供网络请求的 API,所以此处对此进行改造,如下
因为小程序都有提供网络请求的 API,所以此处对此进行改造,如下
 类似的还有 toast、message 等组件的改造。
类似的还有 toast、message 等组件的改造。
由于weex中的有些组件在小程序组件内是不存在的,所以有三种解决方案 自定义一个同名vue组件。找小程序可用的组件替换,实在不行就砍掉需求吧。比如 weex 的组件,可以用小程序替换,好在微信、支付宝和百度小程序都有支持。 css Weex 容器默认的宽度 (viewport) 是750px,小程序以750rpx为基数。所以直接将需要的px转换成 rpx。另外自己实现了1像素的 wpx,替换成 px 即可。 最后看下改造效果,同时执行三端 。
只要现有工程没有做以下几件事,理论上,都是可以转移的,只需要稍微更新一下格式,使用 megalo 暂不支持的 vue 特性,涉及浏览器特有的 dom 操作,window、userAgent、location、getElementById 等,使用第三方组件库且该组件库使用了 dom 操作,使用了 vue-router,暂不支持,全局使用 vuex。
本文地址:https://www.webbj.cn/operation/xcx1869.html
跟着文档走 官方文档的第一部分就是快速入门,顺藤摸瓜,构建一个megalo项目。 安装 $ npm install -g @megalo/cli
 构建 $ megalo megalo-yanxuan-demo
构建 $ megalo megalo-yanxuan-demo  打包以微信小程序为入口$npmrundev:微信 至此一个完整的megalo 项目就构建好了,接下来我们开始转移源码 转移 weex 项目。我从以前weex的demo项目为基础进行转移,转移过程中涉及到很多weex特有的api的移除和转换。
打包以微信小程序为入口$npmrundev:微信 至此一个完整的megalo 项目就构建好了,接下来我们开始转移源码 转移 weex 项目。我从以前weex的demo项目为基础进行转移,转移过程中涉及到很多weex特有的api的移除和转换。以网络请求为例,weex 是使用的 stream
 因为小程序都有提供网络请求的 API,所以此处对此进行改造,如下
因为小程序都有提供网络请求的 API,所以此处对此进行改造,如下 类似的还有 toast、message 等组件的改造。
类似的还有 toast、message 等组件的改造。由于weex中的有些组件在小程序组件内是不存在的,所以有三种解决方案 自定义一个同名vue组件。找小程序可用的组件替换,实在不行就砍掉需求吧。比如 weex 的组件,可以用小程序替换,好在微信、支付宝和百度小程序都有支持。 css Weex 容器默认的宽度 (viewport) 是750px,小程序以750rpx为基数。所以直接将需要的px转换成 rpx。另外自己实现了1像素的 wpx,替换成 px 即可。 最后看下改造效果,同时执行三端 。
只要现有工程没有做以下几件事,理论上,都是可以转移的,只需要稍微更新一下格式,使用 megalo 暂不支持的 vue 特性,涉及浏览器特有的 dom 操作,window、userAgent、location、getElementById 等,使用第三方组件库且该组件库使用了 dom 操作,使用了 vue-router,暂不支持,全局使用 vuex。
本文地址:https://www.webbj.cn/operation/xcx1869.html
免责声明:我司网站转载此文,不代表本网的观点和立场。不以盈利为目的,如有侵犯公司或个人权益,请联系QQ:451521464沟通,我司会第一时间删除文章。
思捷智联是北京小程序开发公司,欢迎咨询免费获取思维导图!

