微信小程序扫码支付开发优化教程
编辑时间:2019-08-24 16:05 浏览次数:
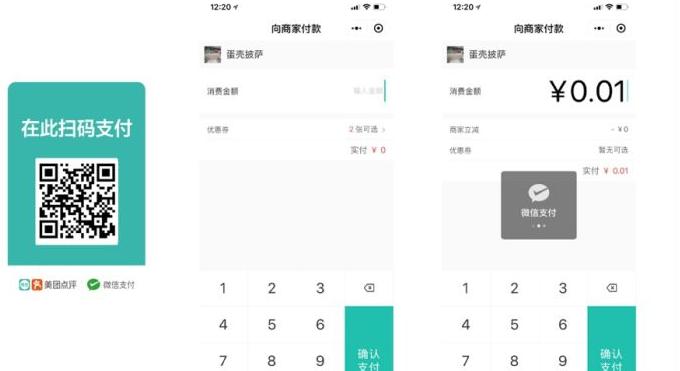
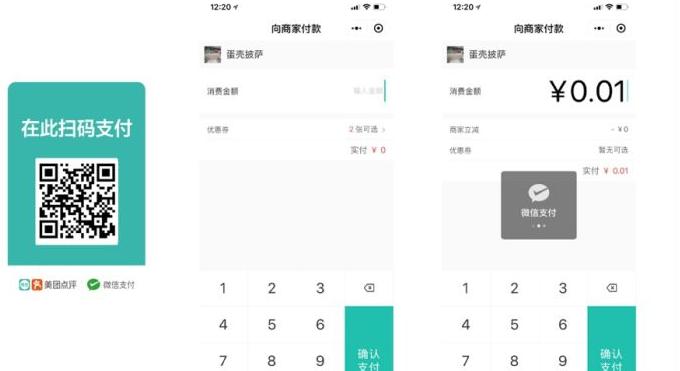
摘要:在实际场景中,用户先使用微信扫一扫扫描商家二维码,接着调起扫码付小程序,进入支付页后输入金额向商家完成商品支付。
 提升扫码付小程序的支付转化率。这里所提的支付转化率指:整个业务流程中用户成功支付到扫码的占比。支付转化率与扫码付业务来讲,百分比越高,扫码付业务的营业额收入越高,带来的收益是成正比的。
提升扫码付小程序的支付转化率。这里所提的支付转化率指:整个业务流程中用户成功支付到扫码的占比。支付转化率与扫码付业务来讲,百分比越高,扫码付业务的营业额收入越高,带来的收益是成正比的。
而这部分转化率流失的影响,认为包含两个部分: 扫码到进入小程序环节(外部环节) 进入小程序到支付环节(内部环节) 在扫码到进入小程序环节,微信会完成小程序基本信息获取、资源准备(代码下载或更新)等准备事项,在准备事项中若准备失败或时间过长会导致用户手动离开,这部分由微信控制的环节称之为外部环节;在进入小程序到支付环节,页面会进行渲染、数据请求等,如果渲染时间长、数据请求时间长也易导致用户手动离开,而数据请求失败也会造成用户使用流程终止而离开,这部分由我们自己控制的环节称之为内部环节。
对于小程序开发者而言,扫码到小程序调起这个环节是黑盒的,我们无法得知此处的细节。而在扫码付小程序中尝试和微信的同学做了一次梳理,发现扫码付小程序在外部环节的丢失率较高,查询数据发现其中大部分用户手动点击了右上角的退出。从业务出发,用户使用扫码付可以认为用户是有强需求进行支付,能够造成用户手动点击退出的行为部分原因可能来自于等待时间较长,而在这个环节对时间造成影响更多的是资源准备,即小程序代码下载或者更新的行为。
影响下载和更新时间可能的因素有: 网络 代码包 用户网络是我们无法控制的,只能尝试从代码包开始下手。而在当时未使用分包的情况下,主包大小约3M,意味着新用户和无缓存小程序用户均需要在首次使用时等待下载3M左右的包大小,在这种情况下虽然用户享受了小程序离线缓存包的福利,却丢失了大部分新用户的体验。于是做了一些优化:
增加分包加载机制。用户在使用扫码付业务时会按需进行加载,优化小程序首次启动的下载时间。 减小主包和分包大小。按照空主包的概念进行优化。在进行分包加载机制后,主包无法最小化依然影响首次下载时间。一方面,原有的3M整包中,图片大小占用了50%大小,我们将所有的内含二进制和Base64图片分发到了CDN;另一方面,部分可移出的业务分发到了其他分包。 在做了这些事情后,扫码付分包从原先的整包3M缩减到了361k(主包300k+分包61),而外部环节的转化率也提升了3%。虽然转化率提升了,但前置环节的转化率仍然有部分丢失,理论上继续缩减300k的主包能有效提升,但由于业务性质的原因无法再继续缩减,向微信小程序提出了独立分包的概念:用户在使用独立分包时无需下载主包。
通过独立分包加载,程序使用期间下载更新阶段只需要加载61k的分包大小,目前这个功能还在内测阶段,扫码付小程序也在作为第一批的内测用户进行体验,优化效果在之后的实践中也会共享出来。
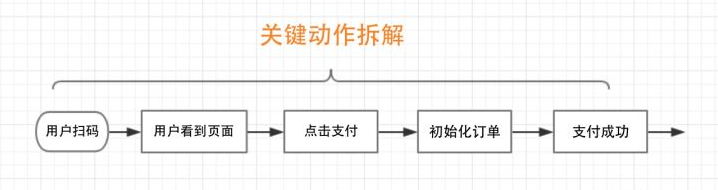
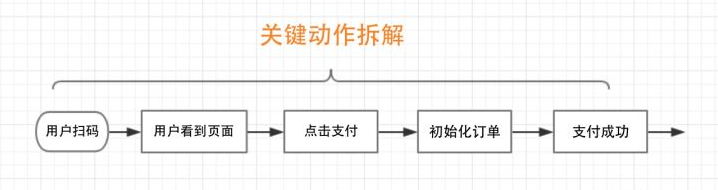
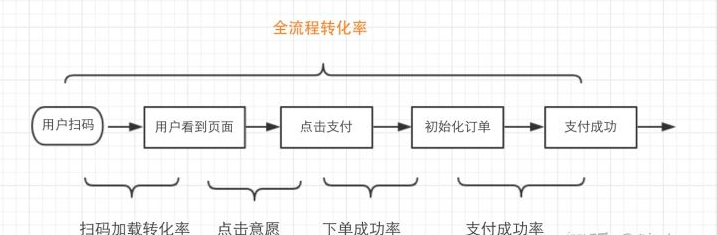
在进入小程序到支付这个环节,属于业务流程。在这个环节中的转化率丢失虽然是能掌控的,所以做了一些数据监控来寻求方法: 业务核心流程监控。业务核心流程指用户进入小程序后所涉及到的影响最终支付的中间流程,中间流程的丢失直接影响业务整个转化率丢失,所以它们是必须监控的。而业务核心流程监控需要可监控的具体指标,对进入小程序和支付进行了关键动作拆解,从扫码到用户看到页面、再到点击支付、初始化订单、支付成功。拆解完这些关键动作,再针对每一步可控环节,进行技术指标的拆解。从入口到出口的每一步制定关键指标(扫码加载转化率、点击意愿等,见下图),形成一个至上而下的漏斗,产出多个可量化指标,来做业务流程的监控。对于这部分可量化指标,通过长期的观察分析来提升转化率。

页面的任何异常都可能导致支付页面的渲染失败,从而无法正常支付。我们对页面的接口异常、微信API异常进行了监控。接口异常可在API(wx.request)的fail函数中直接捕获,从而上报监控;对于接口超时,则只能通过全局的app.json进行全局设置(默认60s,时间过长,对用户体验较差),此前我们曾尝试在小程序中设置全局的5s请求超时,但实际应用中并非所有场景需要设置统一的超时,最终我们单独封装了接口请求超时。微信API的异常通过微信的一些fail中进行监控即可。 性能监控。小程序内部转化环节中关注进入小程序后的白屏时间和可交互时间。
内部白屏时间从onLoad处打点,到页面onReady处结束;内部可交互时间从onLoad处打去kjnpl0o09o0点,到页面数据请求结束后的可点击支付时间截止。 日常监控中,也发现了一些问题,例如接口调用超时、接口调用失败,这些问题会导致页面流程终止。针对这些问题,做了一些优化:
支付页面的外网链路接口请求数量较多,任意一个接口的失败都会导致问题,合并接口则可以减少问题出现概率,提升中间流程的转化率。 增加重试机制。在出现接口异常的情况下,会直接导致页面阻塞,如果通过重试能成功,则可以提升转化率。整个流程中可重试的有两类: 自有的接口请求异常 小程序API调用异常 对于这两类异常,在接口超时、调用失败时采取重试。而为了避免在极端情况下服务端流量陡增、峰值倍数增加,页面的可重试次数会在前置获取全局配置时根据“可重试次数”控制,并且每次重试需要在一段时间后用户手动触发。超过重试次数时,则流程终止。
前面也提到,对于小程序开发者而言,扫码到小程序调起这个环节是黑盒的,开发者无法得知此处的细节,所以说在监控外部环节这方面开发者似乎可做的事情屈指可数。
但是,不知道细心的同学有没有发现,微信在每次扫码后会给我们在query参数上附带一个scancode_time字段。其实这个字段表示的是用户在使用扫一扫时微信服务端记录的时间,所以基于这个字段的考量,做了如下尝试,针对以下两个参数值分别做了实时监控: 支付页面的白屏时间(用户看到首屏的客户端时间—用户微信扫一扫服务端时间+服务端客户端差额时间) 支付页面的用户可交互时间(页面Loading完毕时间—用户微信扫一扫服务端时间+服务端客户端差额时间)
Tips:由于客户端的时间戳是获取本地手机系统的时间,可能存在差异。所以为了保证上报的准确性,在每次onLoad的时候取了一次服务端的时间,记录了客户端的时间与服务端的一个时间差额,并且在后续所有涉及到服务端的时间都参照这个时间差额做计算(网络100-200ms级别的传输时延暂可忽略) 但由于扫码付小程序的特殊应用场景就是为了保障用户进行快速可靠的支付,既然在外部环节可控度不高,那是不是可以考虑在内部的业务流程方面把监控统计做的细粒度一点,做到能对每一个可能影响到支付的环节有数据可循呢?
针对这个方向,区别于传统的pv、uv统计,对业务上报做了如下分类: 根据上报的场景划分:实时性监控部分与统计部分 根据上报的类型划分:Error类型、Event类型(普通生命周期事件)、Metric类型(自定义Event类型,维度可自定义)、自定义测速类型(延时趋势与分布) 基于上述方案的探索,小组基本上做到了对可能影响支付环节的某些业务指标的把控。从而在下一步,可以针对每个潜在的可优化点做进一步思考与考量,作出及时的策略优化与更新。 总结 通过对扫码付小程序的探索,积累了比较宝贵的优化经验,不过对于能优化的方面,还需要更进一步探索。
本文地址:https://www.webbj.cn/operation/xcx1888.html
什么是扫码付小程序?
美团扫码付小程序是一款面向C端消费者推出的线下收单业务。它寄托在美团小程序下,在实际场景中,用户先使用微信扫一扫扫描商家二维码,接着调起扫码付小程序,进入支付页后输入金额向商家完成商品支付。 提升扫码付小程序的支付转化率。这里所提的支付转化率指:整个业务流程中用户成功支付到扫码的占比。支付转化率与扫码付业务来讲,百分比越高,扫码付业务的营业额收入越高,带来的收益是成正比的。
提升扫码付小程序的支付转化率。这里所提的支付转化率指:整个业务流程中用户成功支付到扫码的占比。支付转化率与扫码付业务来讲,百分比越高,扫码付业务的营业额收入越高,带来的收益是成正比的。而这部分转化率流失的影响,认为包含两个部分: 扫码到进入小程序环节(外部环节) 进入小程序到支付环节(内部环节) 在扫码到进入小程序环节,微信会完成小程序基本信息获取、资源准备(代码下载或更新)等准备事项,在准备事项中若准备失败或时间过长会导致用户手动离开,这部分由微信控制的环节称之为外部环节;在进入小程序到支付环节,页面会进行渲染、数据请求等,如果渲染时间长、数据请求时间长也易导致用户手动离开,而数据请求失败也会造成用户使用流程终止而离开,这部分由我们自己控制的环节称之为内部环节。
如何提升外部环节转化率?
对于小程序开发者而言,扫码到小程序调起这个环节是黑盒的,我们无法得知此处的细节。而在扫码付小程序中尝试和微信的同学做了一次梳理,发现扫码付小程序在外部环节的丢失率较高,查询数据发现其中大部分用户手动点击了右上角的退出。从业务出发,用户使用扫码付可以认为用户是有强需求进行支付,能够造成用户手动点击退出的行为部分原因可能来自于等待时间较长,而在这个环节对时间造成影响更多的是资源准备,即小程序代码下载或者更新的行为。
影响下载和更新时间可能的因素有: 网络 代码包 用户网络是我们无法控制的,只能尝试从代码包开始下手。而在当时未使用分包的情况下,主包大小约3M,意味着新用户和无缓存小程序用户均需要在首次使用时等待下载3M左右的包大小,在这种情况下虽然用户享受了小程序离线缓存包的福利,却丢失了大部分新用户的体验。于是做了一些优化:
增加分包加载机制。用户在使用扫码付业务时会按需进行加载,优化小程序首次启动的下载时间。 减小主包和分包大小。按照空主包的概念进行优化。在进行分包加载机制后,主包无法最小化依然影响首次下载时间。一方面,原有的3M整包中,图片大小占用了50%大小,我们将所有的内含二进制和Base64图片分发到了CDN;另一方面,部分可移出的业务分发到了其他分包。 在做了这些事情后,扫码付分包从原先的整包3M缩减到了361k(主包300k+分包61),而外部环节的转化率也提升了3%。虽然转化率提升了,但前置环节的转化率仍然有部分丢失,理论上继续缩减300k的主包能有效提升,但由于业务性质的原因无法再继续缩减,向微信小程序提出了独立分包的概念:用户在使用独立分包时无需下载主包。
通过独立分包加载,程序使用期间下载更新阶段只需要加载61k的分包大小,目前这个功能还在内测阶段,扫码付小程序也在作为第一批的内测用户进行体验,优化效果在之后的实践中也会共享出来。
如何提升内部环节转化率?
在进入小程序到支付这个环节,属于业务流程。在这个环节中的转化率丢失虽然是能掌控的,所以做了一些数据监控来寻求方法: 业务核心流程监控。业务核心流程指用户进入小程序后所涉及到的影响最终支付的中间流程,中间流程的丢失直接影响业务整个转化率丢失,所以它们是必须监控的。而业务核心流程监控需要可监控的具体指标,对进入小程序和支付进行了关键动作拆解,从扫码到用户看到页面、再到点击支付、初始化订单、支付成功。拆解完这些关键动作,再针对每一步可控环节,进行技术指标的拆解。从入口到出口的每一步制定关键指标(扫码加载转化率、点击意愿等,见下图),形成一个至上而下的漏斗,产出多个可量化指标,来做业务流程的监控。对于这部分可量化指标,通过长期的观察分析来提升转化率。

 异常监控
异常监控
页面的任何异常都可能导致支付页面的渲染失败,从而无法正常支付。我们对页面的接口异常、微信API异常进行了监控。接口异常可在API(wx.request)的fail函数中直接捕获,从而上报监控;对于接口超时,则只能通过全局的app.json进行全局设置(默认60s,时间过长,对用户体验较差),此前我们曾尝试在小程序中设置全局的5s请求超时,但实际应用中并非所有场景需要设置统一的超时,最终我们单独封装了接口请求超时。微信API的异常通过微信的一些fail中进行监控即可。 性能监控。小程序内部转化环节中关注进入小程序后的白屏时间和可交互时间。
内部白屏时间从onLoad处打点,到页面onReady处结束;内部可交互时间从onLoad处打去kjnpl0o09o0点,到页面数据请求结束后的可点击支付时间截止。 日常监控中,也发现了一些问题,例如接口调用超时、接口调用失败,这些问题会导致页面流程终止。针对这些问题,做了一些优化:
接口合并
支付页面的外网链路接口请求数量较多,任意一个接口的失败都会导致问题,合并接口则可以减少问题出现概率,提升中间流程的转化率。 增加重试机制。在出现接口异常的情况下,会直接导致页面阻塞,如果通过重试能成功,则可以提升转化率。整个流程中可重试的有两类: 自有的接口请求异常 小程序API调用异常 对于这两类异常,在接口超时、调用失败时采取重试。而为了避免在极端情况下服务端流量陡增、峰值倍数增加,页面的可重试次数会在前置获取全局配置时根据“可重试次数”控制,并且每次重试需要在一段时间后用户手动触发。超过重试次数时,则流程终止。
如何监控内部和外部环节?
前面也提到,对于小程序开发者而言,扫码到小程序调起这个环节是黑盒的,开发者无法得知此处的细节,所以说在监控外部环节这方面开发者似乎可做的事情屈指可数。
但是,不知道细心的同学有没有发现,微信在每次扫码后会给我们在query参数上附带一个scancode_time字段。其实这个字段表示的是用户在使用扫一扫时微信服务端记录的时间,所以基于这个字段的考量,做了如下尝试,针对以下两个参数值分别做了实时监控: 支付页面的白屏时间(用户看到首屏的客户端时间—用户微信扫一扫服务端时间+服务端客户端差额时间) 支付页面的用户可交互时间(页面Loading完毕时间—用户微信扫一扫服务端时间+服务端客户端差额时间)
Tips:由于客户端的时间戳是获取本地手机系统的时间,可能存在差异。所以为了保证上报的准确性,在每次onLoad的时候取了一次服务端的时间,记录了客户端的时间与服务端的一个时间差额,并且在后续所有涉及到服务端的时间都参照这个时间差额做计算(网络100-200ms级别的传输时延暂可忽略) 但由于扫码付小程序的特殊应用场景就是为了保障用户进行快速可靠的支付,既然在外部环节可控度不高,那是不是可以考虑在内部的业务流程方面把监控统计做的细粒度一点,做到能对每一个可能影响到支付的环节有数据可循呢?
针对这个方向,区别于传统的pv、uv统计,对业务上报做了如下分类: 根据上报的场景划分:实时性监控部分与统计部分 根据上报的类型划分:Error类型、Event类型(普通生命周期事件)、Metric类型(自定义Event类型,维度可自定义)、自定义测速类型(延时趋势与分布) 基于上述方案的探索,小组基本上做到了对可能影响支付环节的某些业务指标的把控。从而在下一步,可以针对每个潜在的可优化点做进一步思考与考量,作出及时的策略优化与更新。 总结 通过对扫码付小程序的探索,积累了比较宝贵的优化经验,不过对于能优化的方面,还需要更进一步探索。
本文地址:https://www.webbj.cn/operation/xcx1888.html
免责声明:我司网站转载此文,不代表本网的观点和立场。不以盈利为目的,如有侵犯公司或个人权益,请联系QQ:451521464沟通,我司会第一时间删除文章。
思捷智联是北京小程序开发公司,欢迎咨询免费获取思维导图!

