微信小程序自定义导航栏开发教程
编辑时间:2019-08-24 16:16 浏览次数:
因为小程序是嵌套了webview。 点击webview里面的项目,点的层级太深,用户后退很麻烦。小程序自定义导航栏开发有哪些注意点与参考文档。
因为我们的小程序是嵌套了webview。 点击webview里面的项目,点的层级太深,用户后退很麻烦。 小程序自定义导航栏开发注意点与参考文档 微信官方设计指导中关于胶囊按钮的描述 由此推测胶囊宽度87pt=116px,设置之后,的确能产生较好的兼容性效果 根据测试截图发现微信胶囊宽度应该在96px左右,还有待研究 社区相关Q&A:自定义标题栏高度计算 使用时注意方法与属性版本兼容性。
开一个项目采集设备的screenHeight,windowHeight,pixelRatio等信息到一个数据库中 微信提供这样一个数据库便于计算,或者微信优化自定义标题栏(譬如通知栏可以改变颜色但不要算在自定义范围内,给出胶囊宽高到通知栏距离到右侧屏幕边框距离等相关参数)
\'iPhone X\': 88,
\'android\': 68 —— 不完全统计(ip6 , ip5 , ip6p , ipx , 小米mix2 , 小米5等综合了开发工具提供的数据和真机数据)所得
有了这些从网上找到的资料,开始代码实现了。
配置 window: { navigationBarBackgroundColor:#fff, navigationBarTextStyle:black, backgroundColor:#fff, navigationStyle:custom },复制代码。
这里navigationStyle 配置修改之后就只剩一个胶囊按钮,也就意味着所有页面的导航都的自定义实现,你可以选择模版或者组件来开发,这里我是选择用的组件开发。然后定义导航的各个数值,
我是在app。js 里面定义的 title_height:64,
statusbarHeight:24,
titleIcon_height:32,
titleIcon_width:87,
title_top:24,
title_text:xxx,// iphone X + 24 prefix:24复制代码
组件 js的代码 const app = getApp(); Component({ properties:{ isShow:{// 是否显示后退按钮 type:String, value:1 }, isIndex:{ //
是否主页 type:Boolean, value:false, }, title_height:{ // type:String, value:app.config.title_height, },
titleIcon_height:{ type:String, value:app.config.titleIcon_height, },
titleIcon_width:{ type:String, value:app.config.titleIcon_width, },
statusbarHeight:{ type:String, value:app.config.statusbarHeight, },
title_top:{ type:String, value:app.config.title_top, },
title_text:{ type:String, value:app.config.title_text, }, },
methods:{ _goBack:function() { wx.navigateBack({delta:1}); }, _goHome:function() { wx.switchTab({url:/pages/index/index}); } } })复制代码
这样组件就写好了,只需要在你每个页面里面用这个组件传不同的值就可以了。
应用在首页的wxml应用,json 文件里面的配置:
navigationBarTitleText:啦啦啦, navigationBarBackgroundColor:#175dc6,
usingComponents: { header:/components/layout/header/header }
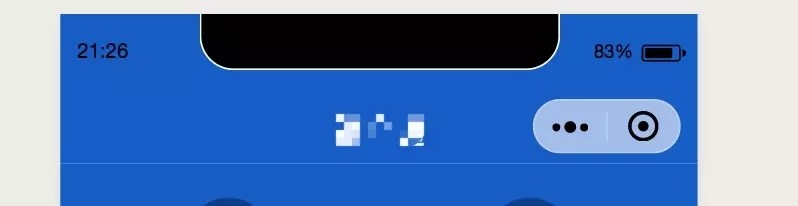
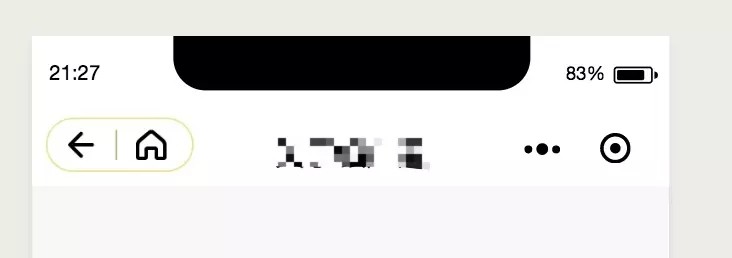
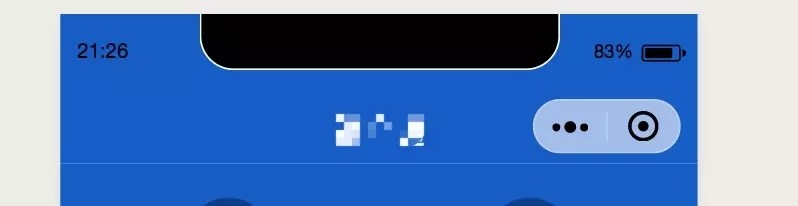
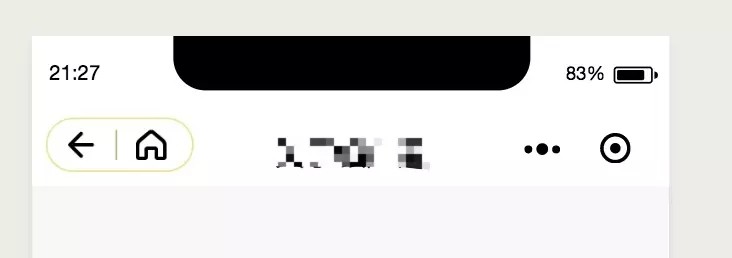
复制代码 效果如图


本文地址:https://www.webbj.cn/operation/xcx1889.html
因为我们的小程序是嵌套了webview。 点击webview里面的项目,点的层级太深,用户后退很麻烦。 小程序自定义导航栏开发注意点与参考文档 微信官方设计指导中关于胶囊按钮的描述 由此推测胶囊宽度87pt=116px,设置之后,的确能产生较好的兼容性效果 根据测试截图发现微信胶囊宽度应该在96px左右,还有待研究 社区相关Q&A:自定义标题栏高度计算 使用时注意方法与属性版本兼容性。
完善之路:
开一个项目采集设备的screenHeight,windowHeight,pixelRatio等信息到一个数据库中 微信提供这样一个数据库便于计算,或者微信优化自定义标题栏(譬如通知栏可以改变颜色但不要算在自定义范围内,给出胶囊宽高到通知栏距离到右侧屏幕边框距离等相关参数)
非自定义导航栏高度怎么计算?
wx.getSystemInfo 和 wx.getSystemInfoSync 获取机器信息 screenHeight - windowHeight 计算标题栏高度 标题栏高度 \'iPhone\': 64,\'iPhone X\': 88,
\'android\': 68 —— 不完全统计(ip6 , ip5 , ip6p , ipx , 小米mix2 , 小米5等综合了开发工具提供的数据和真机数据)所得
有了这些从网上找到的资料,开始代码实现了。
配置 window: { navigationBarBackgroundColor:#fff, navigationBarTextStyle:black, backgroundColor:#fff, navigationStyle:custom },复制代码。
这里navigationStyle 配置修改之后就只剩一个胶囊按钮,也就意味着所有页面的导航都的自定义实现,你可以选择模版或者组件来开发,这里我是选择用的组件开发。然后定义导航的各个数值,
我是在app。js 里面定义的 title_height:64,
statusbarHeight:24,
titleIcon_height:32,
titleIcon_width:87,
title_top:24,
title_text:xxx,// iphone X + 24 prefix:24复制代码
组件 js的代码 const app = getApp(); Component({ properties:{ isShow:{// 是否显示后退按钮 type:String, value:1 }, isIndex:{ //
是否主页 type:Boolean, value:false, }, title_height:{ // type:String, value:app.config.title_height, },
titleIcon_height:{ type:String, value:app.config.titleIcon_height, },
titleIcon_width:{ type:String, value:app.config.titleIcon_width, },
statusbarHeight:{ type:String, value:app.config.statusbarHeight, },
title_top:{ type:String, value:app.config.title_top, },
title_text:{ type:String, value:app.config.title_text, }, },
methods:{ _goBack:function() { wx.navigateBack({delta:1}); }, _goHome:function() { wx.switchTab({url:/pages/index/index}); } } })复制代码
这样组件就写好了,只需要在你每个页面里面用这个组件传不同的值就可以了。
应用在首页的wxml应用,json 文件里面的配置:
navigationBarTitleText:啦啦啦, navigationBarBackgroundColor:#175dc6,
usingComponents: { header:/components/layout/header/header }
复制代码 效果如图


本文地址:https://www.webbj.cn/operation/xcx1889.html
免责声明:我司网站转载此文,不代表本网的观点和立场。不以盈利为目的,如有侵犯公司或个人权益,请联系QQ:451521464沟通,我司会第一时间删除文章。
思捷智联是北京小程序开发公司,欢迎咨询免费获取思维导图!

